Challenge
How can we help drivers navigate through their busy lives and
the road?
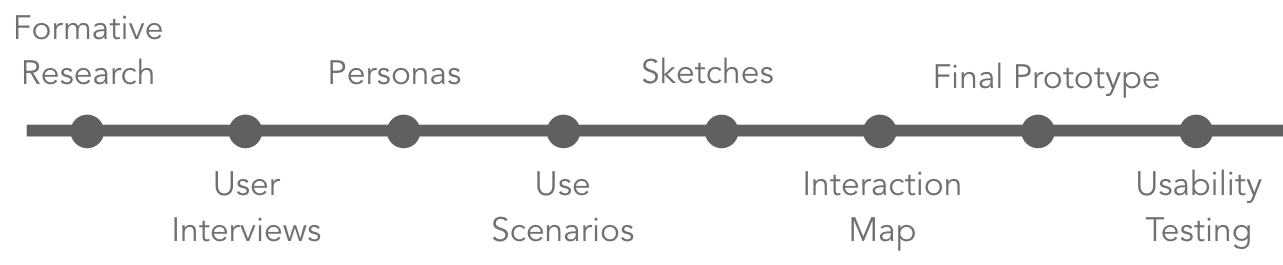
Timeline
March 7, 2022 - May 20, 2022
Skills
Interaction Design
Sketching
Research
Interviewing
Usability Testing
Prototyping
Team
Group Project (Lead)
2 Other UX Students